2010-12-28 | 0min
Customer Satisfaction —
Yesterday I delivered a small site to a customer.
The site was not to fancy, simple and strait forward in a “get the job done” kind of way.
When I showed it to the customer he literally lit up, and was really enthusiastic about the quality of the site.
It was a pleasant surprise, as I didn’t really have such high thoughts of the design of the site that I did.
2010-12-09 | 0min
Readability VS Uber Cool One Liners VS Performance —
Given that you need to do a MD5 hash in C#, which approach would you take?
A not so readable but cool one liner:
Or
[Update:] Alex proposed the following, verbose, but as an extension:
1
2
3
4
5
6
7
8
|
public static string CalculateMd5Hash(this String input)
{
return System.Security.Cryptography.MD5
.Create()
.ComputeHash(System.Text.Encoding.Unicode.GetBytes(input))
.Aggregate(new StringBuilder(), (a, b) => a.Append(b.ToString("X2")), a => a)
.ToString();
}
|
What do you think?
2010-11-28 | 1min
Dynamic Pitfalls —
I’m working on an asp.net mvc 3 powered site (for my wedding actually!), where I decided to try out some new technologies I’ve been wanting to play with for a while.
The first technology is the combination of EF 4.0 (AKA Entity Framework), and the new SQL Server Compact 4.0, which is working nice so far, and hopefully I’ll elaborate more in the matter in a future post.
The most important thing I wanted to test though was asp.net mvc 3 (RC), running on .NET 4, especially the usages of the dynamic keyword.
2010-09-08 | 0min
Let’s open source time —
Lately I haven’t been able to find myself as much time to work on open source as I used to in the past.
It annoys the hell out of me, but sometimes work + private life = less time to to hack and contribute..
One does have to make a living of course, but I’d love to be able to do is to contribute back to open source from within a working environment that truly appreciates open source.
2010-08-01 | 1min
Startup Weekend, Android, Vim, Razor and a bit of Chirpy —
Whoa, it’s been a while since I’ve written.
A lot of stuff has been going on lately, so this post will be a quick summary..
-
Startup Weekend - Tel Aviv
The second startup weekend in Israel took place in the Peres Peace House, in Yaffo, where Palestinian and Israeli joined forces for a lovely three day hack fest (http://tel-aviv.startupweekend.org/)
I joined a brilliant idea called MovieOke (Karaoke with movies), and really enjoyed working on the project during the startup weekend..
2010-07-04 | 1min
Java Java for a .Niet dev —
I’ve been hacking on a small Android application lately, which exposed me to Java.
I’ve never really written an entire application in Java before, and the experience is rather interesting.
I mainly write in C# for server side code, and although I like to learn other languages, C# still remains my favorite language.
Java for me was very similar to C# (and ActionScript too, being yet another ECMA’ish language), and writing it was not as annoying as writing c++.
2010-06-24 | 1min
Using Blueprint CSS framework – saving http requests —
I love the blueprint CSS framework, I’ve been using it for a while, and it’s a very useful time saver.
The only thing that bugs me about it’s usage is the nagging I keep getting from YSlow and PageSpeed about reducing the amount of http request in the page.
Since blueprint CSS uses at least two http requests (one for screen media, the other for print), and as much as four (IE version and show grid image), I thought of a small way to enhance this a bit.
2010-06-20 | 3min
Creating a theme for AtomSite, a quick walkthrough —
Prelude : Reading throughhttp://atomsite.net/info/Themes.xhtml might help if anything here is not understood.
Small disclaimer: I’m under no circumstances a good designer, hence the “estetics” of the sample..
It might be needless to say, but I do recommend having a local copy of AtomSite available to test the theme until it’s mature..
Getting Started:
Let’s say we want to create a template called “Sample”:
-
Create the folder “sample” in themes
-
Copy the “settings.xml” from “themes/settings/settings.xml” and rename it to “sample.xml”
2010-05-23 | 2min
Moving from Webhost4life to Arvixe —
Webhost4life was my first hosting provider, I joined their service at November 2009.
Although their support was… not very technical, and REALLY slow on response time, I was able to solve most problems I had by myself.
In the middle of January, they announced that their moving to a new and improved platform, and they even had this fancy “transition kiosk” that was suppose to find and resolve all potential migration problems automatically.
2010-05-16 | 1min
AtomSite Themes site —
I’ve put together a small site that allows you to preview the custom AtomSite themes I’ve done.
Furthermore, you can rate, download and comment the themes at the site, would love some feedback if you liked any theme.
http://atomsitethemes.erikzaadi.com
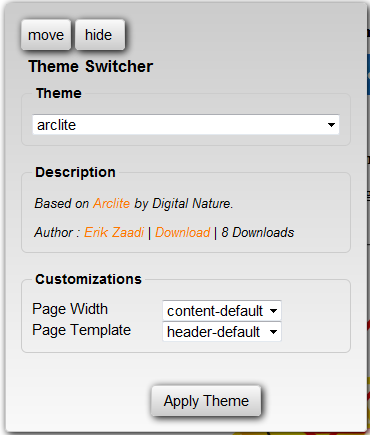
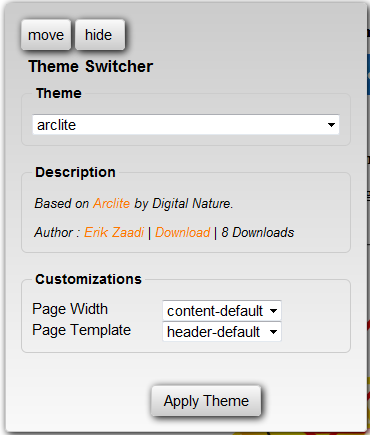
You’ll notice a gray thing on the left :

This is the compact mode of the theme switcher. If you click on the show button you’ll see:

This is where you can choose a theme to preview.